So we have been working on a site that has a good amount of buttons on it, but input buttons aren't that easy to make look nice.
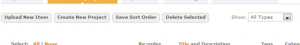
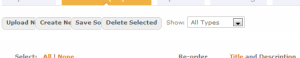
So i've been round the site fitting snazzy buttons built out of anchors and spans with backgrounds to complete the look.
We've made use of the 'Inline-block' setting of the display css style. It looks proper nice in Firefox, Safari, Chrome, and Internet Explorer 7.
But.
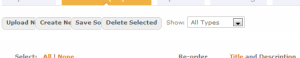
Internet Explorer 8 makes a right meal out of it!

All buttons that are next to each other appear stacked on top. IE8 seems to have a problem coping with 'Inline-block' elements.
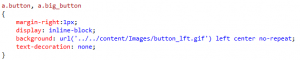
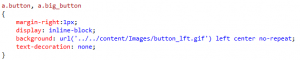
However, there is a quick fix it would seem, to this stacking issue. All that is needed to get Internet Explorer 8 to honour the 'Inline-block' style is add a 'margin-right' of some value, like so:

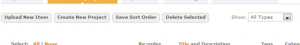
and now all the browsers render the buttons nicely: