Winning with Microformats and JQuery
Microformats are a nice way to get semantic data onto a page, and here at Compsoft we have had a maptacular week which has given us the chance to use some with a little JQuery to make things nice.
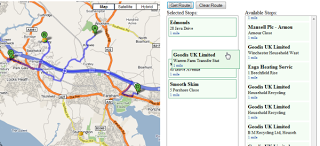
So on a map we are plotting locations. We are also listing these locations next to the map. You can drag and drop a selection of locations from the main list, into a short list. You can then get Google maps to create us a route based on this short list.
 But the cool thing is, you can drag items in the short list to rearrange the route!
But the cool thing is, you can drag items in the short list to rearrange the route!
How though, do you know the order of the items in the short list once they have been reordered?
With the magic of JQuery and microformats of course!
The markup used to present also defines the data that is being displayed. CSS styling then allows us to make it look nice. This is what the markup looks like:
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span> <span style="color: rgb(255, 0, 0);">id</span>=<span style="color: rgb(0, 0, 255);">"location628"</span> <span style="color: rgb(255, 0, 0);">class</span>=<span style="color: rgb(0, 0, 255);">"location"</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span> <span style="color: rgb(255, 0, 0);">class</span>=<span style="color: rgb(0, 0, 255);">"name"</span><span style="color: rgb(0, 0, 255);">></span>Geodis UK Limited<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span> <span style="color: rgb(255, 0, 0);">class</span>=<span style="color: rgb(0, 0, 255);">"address"</span><span style="color: rgb(0, 0, 255);">></span>Warren Farm Transfer Station<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span> <span style="color: rgb(255, 0, 0);">class</span>=<span style="color: rgb(0, 0, 255);">"detail"</span><span style="color: rgb(0, 0, 255);">></span>1 mile<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"><</span><span style="color: rgb(128, 0, 0);">div</span> <span style="color: rgb(255, 0, 0);">class</span>=<span style="color: rgb(0, 0, 255);">"latlng"</span><span style="color: rgb(0, 0, 255);">></span>(50.8915618, -1.1965132)<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span>
<span style="color: rgb(0, 0, 255);"></</span><span style="color: rgb(128, 0, 0);">div</span><span style="color: rgb(0, 0, 255);">></span>
We can make the lists sortable and allow drag and drop between them with JQuery like this:
$(<span style="color: rgb(0, 0, 255);">document</span>).ready(<span style="color: rgb(0, 0, 255);">function</span>() {
$("<span style="color: rgb(139, 0, 0);">#locations</span>").sortable({ connectWith: "<span style="color: rgb(139, 0, 0);">#selectedLocations</span>" });
$("<span style="color: rgb(139, 0, 0);">#selectedLocations</span>").sortable({ connectWith: "<span style="color: rgb(139, 0, 0);">#locations</span>" });
});
and listen for the sorting to finish with this:
$("<span style="color: rgb(139, 0, 0);">#selectedLocations</span>").bind('sortupdate', <span style="color: rgb(0, 0, 255);">function</span>(event, ui) {
getRoute();
});
And because we are using JQuery, and microformatting makes it clear what the data means, we can use a JQuery selector to get the data stored on the page in the order they are displayed! This makes it so simple to grab the ordered data.
function getRoutes() {
<span style="color: rgb(0, 0, 255);">var</span> waypoints = [];
<span style="color: rgb(0, 0, 255);">var</span> stops = $("<span style="color: rgb(139, 0, 0);">#selectedLocations .latlng</span>");
<span style="color: rgb(0, 0, 255);">for</span> (<span style="color: rgb(0, 0, 255);">var</span> i = 0; i < stops.<span style="color: rgb(0, 0, 255);">length</span>; i++) {
<span style="color: rgb(0, 0, 255);">if</span> (divs[i])
waypoints.push(stops[i].innerHTML);
}
<span style="color: rgb(0, 128, 0);">//GDirections object connected to GMap on page to display the route</span>
directions.loadFromWaypoints(waypoints);
}
DP
Related Posts
Got a project? Let's work together
Compsoft is a remote working company except for Thursdays when we work together from the Alton Maltings in Alton, Hampshire (UK). Our registered address is detailed below. We'd be delighted to have either a virtual chat with you or to make arrangements to meet in person.